Orthodontic Web Design Fundamentals Explained
Orthodontic Web Design Fundamentals Explained
Blog Article
Excitement About Orthodontic Web Design
Table of ContentsThe Buzz on Orthodontic Web DesignFacts About Orthodontic Web Design RevealedThe Buzz on Orthodontic Web DesignThe Greatest Guide To Orthodontic Web DesignOrthodontic Web Design for Beginners

Orthodontics is a customized branch of dentistry that is worried with diagnosing, dealing with and protecting against malocclusions (poor attacks) and other abnormalities in the jaw region and face. Orthodontists are particularly educated to remedy these troubles and to bring back health, capability and an attractive visual appearance to the smile. Orthodontics was originally intended at dealing with children and young adults, almost one 3rd of orthodontic clients are currently grownups.
An overbite refers to the outcropping of the maxilla (top jaw) about the jaw (lower jaw). An overbite gives the smile a "toothy" appearance and the chin looks like it has actually receded. An underbite, also called an unfavorable underjet, refers to the outcropping of the mandible (reduced jaw) in regard to the maxilla (top jaw).
Orthodontic dental care offers methods which will realign the teeth and renew the smile. There are a number of treatments the orthodontist may use, depending on the results of scenic X-rays, study versions (bite impacts), and a complete aesthetic examination.
All About Orthodontic Web Design

Online treatments & appointments throughout the coronavirus shutdown are a very useful means to continue getting in touch with clients. With digital treatments, you can: Keep orthodontic therapies on timetable. Keep interaction with individuals this is CRITICAL! Prevent a stockpile of visits when you reopen. Keep social distancing and safety and security of clients & team.

Examine This Report on Orthodontic Web Design
We are constructing a web site for a new oral customer and questioning if there is a template finest suited for this section (medical, health wellness, oral). We have experience with SS design templates however with numerous new design templates and an organization a bit various than the primary focus team of SS - seeking some pointers on template option Preferably it's the appropriate blend of professionalism and trust and modern design - appropriate for a consumer dealing with group of individuals and clients.
We have some concepts however would certainly love any type of input from this discussion forum. (Its our very first post below, hope official site we are doing it right:--RRB-.
Ink Yourself from Evolvs on Vimeo.
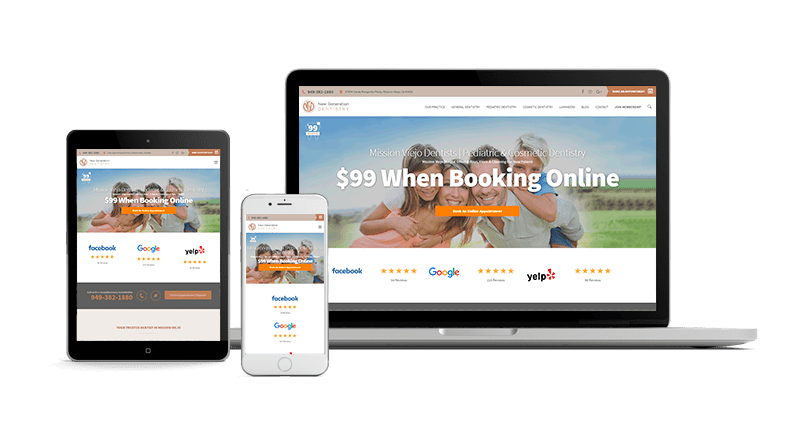
Number 1: The same photo from a receptive web site, revealed on three different tools. An internet site goes to the facility of any kind of orthodontic method's online existence, and a properly designed website can cause more brand-new individual call, greater conversion prices, and much better exposure in the area. Offered all the choices for building a new internet site, there are some crucial features that need to be thought about. Orthodontic Web Design.

The 2-Minute Rule for Orthodontic Web Design
This means that the navigating, pictures, and layout of the content adjustment based upon whether the visitor is utilizing a phone, tablet, or desktop computer. A mobile website will have photos optimized for more helpful hints the smaller screen of a smart device or tablet, and will have the written web content oriented up and down so a customer can scroll through the site easily.
The website displayed in Number 1 was created to be receptive; it displays the same web content differently for various gadgets. You can see that all reveal the first image a site visitor sees when arriving on the internet site, but using 3 different seeing platforms. The left image is the desktop computer variation of the website.
The photo on the right is from an apple iphone. The picture in the center reveals an iPad loading the exact same website.
By making a site responsive, the orthodontist just needs to keep one variation of the internet site since that variation will load in any type of device. This makes keeping the website a lot easier, considering that there is just one duplicate of the system. Additionally, with a receptive website, all material is available in a comparable viewing experience to all visitors to the site.
Examine This Report on Orthodontic Web Design
The medical professional can have confidence that the site is filling well on all devices, given that the website is developed to respond to the different screens. This is particularly real for the contemporary web site that contends versus the constant content production of social media and blog writing.
We have found that the careful choice of a few effective words and images can make a strong impression on a site visitor. In Number 2, the doctor's tag line "When art and scientific research incorporate, the result is a Dr Sellers' smile" is one-of-a-kind and unforgettable. This is complemented by an effective picture of an individual receiving CBCT to demonstrate making see here use of technology.
Report this page